What is the Flutter AppBar
In Flutter, the AppBar is a widget that is used to display important information, such as the app’s title and action items, at the top of the app’s screen. It is usually placed at the top of the app’s Scaffold, and typically includes a leading widget (such as a menu button), a title widget, and one or more actions widgets (such as icons for sharing or searching). The AppBar can also include a bottom widget, which is usually used to display a tab bar.
Here is an example of how you can use an AppBar with only the title parameter:
Scaffold(
appBar: AppBar(
title: Text('My App'),
),
// Other app content goes here...
)This will create an AppBar with only a title, and no other buttons or icons. You can then add other things to the AppBar, such as a menu button or search button, by using the leading, actions, and bottom parameters.
What is the Flutter PopupMenuButton
In Flutter, a PopupMenuButton is a button that shows a menu when pressed. The menu is usually made up of a list of options that the user can choose from. When the user selects an option, the PopupMenuButton widget will call a callback function that you provide.
Here’s an example of how to use PopupMenuButton in a Flutter app:
String _selectedValue = 'item1';
PopupMenuButton<String>(
onSelected: (String value) {
setState(() {
_selectedValue = value;
});
},
itemBuilder: (BuildContext context) => [
PopupMenuItem(
value: 'item1',
child: Text('Item 1'),
),
PopupMenuItem(
value: 'item2',
child: Text('Item 2'),
),
],
)This will create a button with an Icons.more_vert icon that, when clicked, shows a popup menu with two items: “Item 1” and “Item 2”. When the user selects one of the items, the onSelected callback will be called with the corresponding value.
Here is an example of how you might use a PopupMenuButton in a Flutter app:
PopupMenuButton<String>(
onSelected: (value) {
// Do something with the selected value
},
itemBuilder: (BuildContext context) {
return ['Option 1', 'Option 2', 'Option 3'].map((String choice) {
return PopupMenuItem<String>(
value: choice,
child: Text(choice),
);
}).toList();
},
)This will create a button with an Icons.more_vert icon. When the button is pressed, it will show a menu with three options: “Option 1”, “Option 2”, and “Option 3”. When the user selects an option, the onSelected callback will be called with the value of the selected option.
Icons.more_vert
Where to use Flutter PopupMenuButton
In a Flutter app, a PopupMenuButton can be used anywhere you would like to display a button that shows a menu when pressed. Some common places to use a PopupMenuButton include:
- In the
AppBar, as an action item - In a
ListTile, as a secondary action - In a
Card, as a way to show additional options - In any other custom widget, as a way to provide a menu of options to the user
Here is an example of a PopupMenuButton used in a ListTile:
ListTile(
title: Text('Item'),
trailing: PopupMenuButton<String>(
offset: Offset(0, 50),
onSelected: (value) {
// Do something with the selected value
},
itemBuilder: (BuildContext context) {
return ['Option 1', 'Option 2', 'Option 3'].map((String choice) {
return PopupMenuItem<String>(
value: choice,
child: Text(choice),
);
}).toList();
},
),
)
This will create a ListTile with a title and a button with a downward-facing arrow icon. When the button is pressed, it will show a menu with three options: “Option 1”, “Option 2”, and “Option 3”. When the user selects an option, the onSelected callback will be called with the value of the selected option.
Flutter AppBar with PopupMenuButton
In Flutter, the AppBar is a top app bar that is usually used as a top-level header in a Scaffold widget. It can display the app’s title, icon, and actions, as well as display a leading widget, such as a NavigationDrawer hamburger menu.
AppBar(
title: Text('My App'),
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
// open the navigation drawer
},
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: () {
// open the search screen
},
),
],
),To create an AppBar with a PopupMenuButton in Flutter, you can use the actions property of the AppBar widget to define a list of widgets, and include a PopupMenuButton widget in that list.
Here’s an example of how you can do this:
String _selectedValue = 'item1';
AppBar(
title: Text('My App'),
actions: [
PopupMenuButton(
onSelected: (value) {
// Handle the selected value
},
itemBuilder: (context) => [
PopupMenuItem(
value: 'item1',
child: Text('Item 1'),
),
PopupMenuItem(
value: 'item2',
child: Text('Item 2'),
),
],
),
],
),
This will create an AppBar with a PopupMenuButton in the top right corner. When the button is tapped, it will display a list of menu items that the user can choose from.
You can customize the PopupMenuButton by providing your own list of PopupMenuItem widgets and handling the selected value in the onSelected callback.
appBar: AppBar(
centerTitle: true,
title: Text("App Dropdown Menu"),
actions: [
//list if widget in appbar actions
PopupMenuButton(
icon: Icon(Icons.menu), //don't specify icon if you want 3 dot menu
color: Colors.blue,
itemBuilder: (context) => [
PopupMenuItem<int>(
value: 0,
child: Text("Setting",style: TextStyle(color: Colors.white),),
),
PopupMenuItem<int>(
value: 1, child: Text("Privacy Policy"),
),
PopupMenuItem<int>(
value: 2,
child: Row(
children: [
Icon(
Icons.logout,
color: Colors.yellow,
),
const SizedBox(
width: 7,
),
Text("Logout")
],
)),
],
onSelected: (item) => {print(item)},
),
],
),
//outside of build
void SelectedItem(BuildContext context, item) {
switch (item) {
case 0:
print("Settings");
// Navigator.of(context)
// .push(MaterialPageRoute(builder: (context) => SettingPage()));
break;
case 1:
print("Privacy Clicked");
break;
case 2:
print("User Logged out");
// Navigator.of(context).pushAndRemoveUntil(
// MaterialPageRoute(builder: (context) => LoginPage()),
// (route) => false);
break;
}
}
Flutter PopupMenuButton Properties
Here is a list of the properties that you can use to customize the appearance and behavior of a PopupMenuButton in Flutter:
icon: The icon to display for the button.offset: The offset to apply to thePopupMenuButton‘s position.padding: The padding to apply to thePopupMenuButton.itemBuilder: A callback that builds the list of items to show in the menu.initialValue: The value of the initially selected item.onSelected: A callback that is called when the user selects an item from the menu.onCanceled: A callback that is called when the menu is dismissed.tooltip: A string to show in a tooltip when the button is long-pressed.elevation: The z-coordinate at which to place the menu when open.shape: The shape of the menu.color: The background color of the menu.enabled: Whether the button is enabled.
For example:
PopupMenuButton<int>(
icon: Icon(Icons.more_vert),
offset: Offset(0, 50),
padding: EdgeInsets.zero,
itemBuilder: (context) => [
PopupMenuItem(
value: 1,
child: Text('Option 1'),
),
PopupMenuItem(
value: 2,
child: Text('Option 2'),
),
],
initialValue: 1,
onSelected: (value) {
// Handle the selection
},
onCanceled: () {
// Handle the cancellation
},
tooltip: 'Show menu',
elevation: 8,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10)),
),
color: Colors.grey[200],
enabled: true,
)
Change Flutter PopupMenuButton Icon
To change the icon for the PopupMenuButton in Flutter, you can use the icon property of the PopupMenuButton widget.
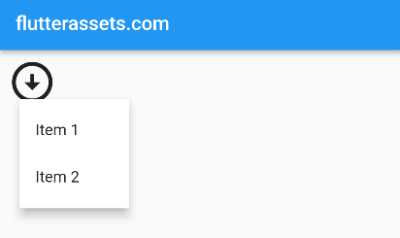
Here is an example of how you can use the icon property to change the icon for a PopupMenuButton:
PopupMenuButton<String>(
offset: Offset(20, 50),
icon: Icon(Icons.arrow_circle_down_outlined, size: 50,), // change the icon for the PopupMenuButton
onSelected: (value) {
// handle value selection
},
itemBuilder: (context) => [
PopupMenuItem(
value: 'item1',
child: Text('Item 1'),
),
PopupMenuItem(
value: 'item2',
child: Text('Item 2'),
),
],
)
This will create a PopupMenuButton with the specified icon. You can use any icon from Flutter’s built-in Icons collection or you can use a custom icon by creating an ImageIcon widget.
Add divider to PopupMenuButton in Flutter
In Flutter, the PopupMenuDivider widget is used to add dividers between items in a PopupMenuButton. To add a divider between items in a PopupMenuButton, you can include a PopupMenuDivider widget as an item in the list of options passed to the PopupMenuButton.
Here is an example of how you can use PopupMenuDivider to add dividers between items in a PopupMenuButton:
PopupMenuButton<String>(
offset: Offset(20, 50),
onSelected: (value) {
// handle value selection
},
itemBuilder: (context) => [
PopupMenuItem(
value: 'item1',
child: Text('Item 1'),
),
PopupMenuItem(
value: 'item2',
child: Text('Item 2'),
),
PopupMenuDivider(), // add a divider between items
PopupMenuItem(
value: 'item3',
child: Text('Item 3'),
),
],
)
This will create a PopupMenuButton with three items, with a divider between the first two items.
Add icons to the PopupMenuButton items in Flutter
To add icons to the items in a PopupMenuButton in Flutter, you can use add the Row widget the PopupMenuItem widget.
Here is an example of how you can use the leading and trailing properties to add icons to the items in a PopupMenuButton:
PopupMenuButton<String>(
offset: Offset(20, 50),
onSelected: (value) {
// handle value selection
},
itemBuilder: (context) => [
PopupMenuItem(
value: 'item1',
child: Row(
children: [
Icon(Icons.favorite), // add an icon to the left of the item
SizedBox(width: 8), // add some spacing between the icon and the text
Text('Item 1'),
],
),
),
PopupMenuItem(
value: 'item2',
child: Row(
children: [
Text('Item 2'),
SizedBox(width: 8), // add some spacing between the text and the icon
Icon(Icons.share), // add an icon to the right of the item
],
),
),
],
)
This will create a PopupMenuButton with two items, each of which has an icon next to the text. The first item has the icon on the left, while the second item has the icon on the right.
Nested PopupMenuButton in Flutter
To create a PopupMenuButton that displays a nested hierarchy of options in Flutter, you can use the PopupMenuButton widget in combination with the PopupMenuItem widget.
Here is an example of how you can create a PopupMenuButton with a nested hierarchy of options:
PopupMenuButton<String>(
offset: Offset(20, 50),
onSelected: (value) {
// handle value selection
},
itemBuilder: (context) => [
PopupMenuItem(
value: 'item1',
child: Text('Item 1'),
),
PopupMenuItem(
value: 'item2',
child: Text('Item 2'),
),
PopupMenuItem(
value: 'submenu',
child: PopupMenuButton<String>(
offset: Offset(20, 50),
onSelected: (value) {
// handle value selection
},
itemBuilder: (context) => [
PopupMenuItem(
value: 'subitem1',
child: Text('Subitem 1'),
),
PopupMenuItem(
value: 'subitem2',
child: Text('Subitem 2'),
),
],
),
),
],
)
This will create a PopupMenuButton with three items: “Item 1”, “Item 2”, and “Submenu”. The “Submenu” item is itself a PopupMenuButton, which will display a nested list of options when selected.
Flutter PopupMenuButton with Share, Save and Favourite actions
To add icons to the items in the PopupMenuButton in the above example, you can add the Row widget the PopupMenuItem widget.
Here is an updated version of the example that includes icons for each of the items:
PopupMenuButton<String>(
icon: Icon(Icons.more_vert),
offset: Offset(20, 50),
onSelected: (value) {
// handle value selection
},
itemBuilder: (context) => [
PopupMenuItem(
value: 'share',
child: Row(
children: [
Icon(Icons.share), // add an icon to the left of the item
SizedBox(width: 8), // add some spacing between the icon and the text
Text('Share'),
],
),
),
PopupMenuItem(
value: 'save',
child: Row(
children: [
Icon(Icons.save), // add an icon to the left of the item
SizedBox(width: 8), // add some spacing between the icon and the text
Text('Save'),
],
),
),
PopupMenuItem(
value: 'favorite',
child: Row(
children: [
Icon(Icons.favorite), // add an icon to the left of the item
SizedBox(width: 8), // add some spacing between the icon and the text
Text('Favorite'),
],
),
),
],
)
This will create a PopupMenuButton with three items, each of which has an icon next to the text. The icons will be displayed to the left of the text for each item.
You can read more about AppBar in this post: Flutter Basics – How to Customize AppBar in Flutter



