What is the back button in Flutter
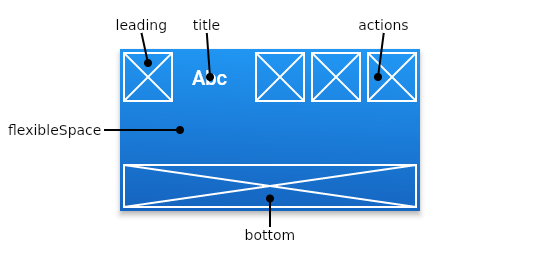
In Flutter, the BackButton is a widget that displays a button that allows the user to navigate to the previous page in the app’s navigation history. It’s commonly used in conjunction with the AppBar widget, which is typically displayed at the top of the app’s screen. When the user presses the BackButton, the app will pop the current route off the navigation stack and display the previous route.
Here’s an example of how you might use the BackButton in a Flutter app:
AppBar(
leading: BackButton(),
title: Text('My App'),
)This will display a BackButton in the AppBar, which the user can press to navigate to the previous page in the app.
How to add the back button in Flutter

To add a BackButton in Flutter, you can use the leading property of the AppBar widget. The leading property is used to display a widget, such as the BackButton, at the start (leading edge) of the AppBar.
Here’s an example of how you might use the BackButton in a Flutter app:
AppBar(
leading: BackButton(),
title: Text('My App'),
)This will display a BackButton in the AppBar, which the user can press to navigate to the previous page in the app.
If you want to customize the behaviour of the BackButton, you can pass a callback function to the onPressed property. For example:
AppBar(
leading: BackButton(
onPressed: () => Navigator.of(context).pop(),
),
title: Text('My App'),
)In this example, when the user presses the BackButton, the Navigator.of(context).pop() method will be called, which will pop the current route off the top of the navigation stack and display the previous route.
Also, you can use IconButton probably any button you like.
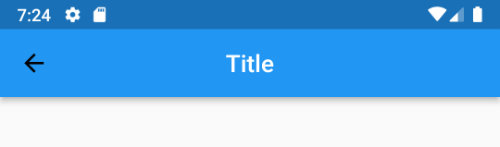
The example below shows IconButton as the Back Button.
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back, color: Colors.black),
onPressed: () => Navigator.of(context).pop(),
),
title: Text("Title"),
centerTitle: true,
),
Customize the go back IconButton in Flutter
To customize the appearance of a “go back” button created using an IconButton in Flutter, you can use the color, icon, and iconSize properties.
Here’s an example of how you can use these properties to customize the button:
IconButton(
color: Colors.black,
icon: Icon(Icons.arrow_back),
iconSize: 48,
onPressed: () {
Navigator.of(context).pop();
},
)This will display an IconButton with an arrow icon that is black and 48 pixels in size. When tapped, it will pop the current route off the Navigator’s stack.
To further customize the appearance of an IconButton used as a “go back” button in Flutter, you can use the following properties:
padding: This property allows you to specify the padding around the button.alignment: This property allows you to specify the alignment of the button within its parent widget.tooltip: This property allows you to specify a tooltip that should be displayed when the button is long-pressed.enableFeedback: This property allows you to specify whether haptic feedback (vibration) should be enabled for the button.
Here’s an example of how you can use these properties to customize the button:
IconButton(
padding: EdgeInsets.all(8),
alignment: Alignment.centerLeft,
tooltip: 'Go back',
enableFeedback: true,
icon: Icon(Icons.arrow_back),
onPressed: () {
Navigator.of(context).pop();
},
)This will display an IconButton with an arrow icon that has 8 pixels of padding around it, is aligned to the left of its parent, has a tooltip that says “Go back”, and provides haptic feedback when tapped. When tapped, it will pop the current route off the Navigator’s stack.
How to Change Back Button Icon in Flutter
To change the icon displayed in a “go back” button in Flutter, you can use the icon property of the IconButton widget.
Here’s an example of how you can use the icon property to change the icon of a “go back” button:
IconButton(
icon: Icon(Icons.arrow_left),
onPressed: () {
Navigator.of(context).pop();
},
)This will display an IconButton with an arrow icon pointing to the left. When tapped, it will pop the current route off the Navigator’s stack.
You can use any icon from the Icons class as the value for the icon property. For example, you could use Icons.arrow_back, Icons.arrow_upward, or Icons.chevron_left.
What is Navigator.of(context).pop() in Flutter
In Flutter, the Navigator is a widget that manages a stack of Routes. The Navigator provides a way to navigate to a new route, or “page”, and to go back to the previous route.
The Navigator.of(context).pop() method is used to pop the current route off the top of the Navigator’s stack. This has the effect of returning to the previous route.
Here’s an example of how you might use Navigator.of(context).pop() in a button’s onPressed callback:
TextButton(
child: Text('Go back'),
onPressed: () {
Navigator.of(context).pop();
},
)This button, when tapped, will pop the current route off the Navigator’s stack, effectively returning to the previous route.
You can read more about AppBar in this post: Flutter Basics – How to Customize AppBar in Flutter
If you want to read more about the Buttons in Flutter go to this post: Flutter Basics – Different types of Flutter Buttons



