We all need to disable or temporarily prevent button clicks. So I have a piece of good news. You can do very easily this with this package.
This package was created by Disregard-Therest and is realized under BSD-3-Clause license.
The project on pub.dev and GitHub page.
https://pub.dev/packages/guarded_button
https://github.com/Disregard-Therest/guarded_button
A Flutter package that includes Material buttons with guards to prevent user interaction.
A Guard button shows CircularProgressIndicator until the async callback expires or the minimum time has passed. The Guard constructor allows you to specify the minimum time.
At the moment of writing, the package only supports Elevated, Outlined, and Text buttons.
How to use the Guarded Button in Flutter
First, you need to add this package to your pubspec.yaml project file.
dependencies:
guarded_button: ^0.1.2Now, import it into your Dart code, you can use:
import 'package:guarded_button/guarded_button.dart';How does it work?
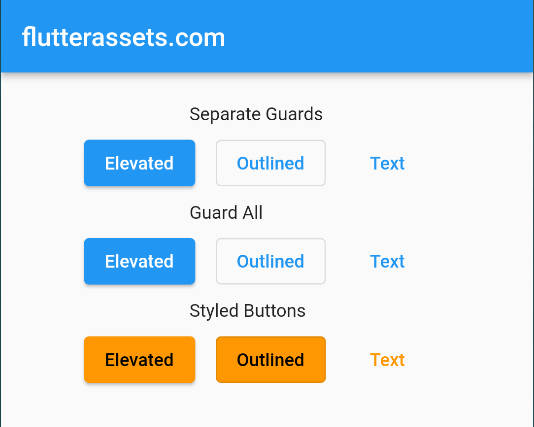
Separate Guards may be added to make each button act independently. In the example below I used the GuardedElevatedButton with minProcessingTime to disable the button for a few seconds.

GuardedElevatedButton
GuardedElevatedButton(
guard: Guard(minProcessingTime: Duration(milliseconds: 2000)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Elevated'),
),GuardedOutlinedButton
GuardedOutlinedButton is disabled for 5 seconds.
GuardedOutlinedButton(
guard: Guard(minProcessingTime: Duration(seconds: 5)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Outlined'),
),GuardedTextButton
GuardedTextButton is disabled for 4 seconds.
GuardedTextButton(
guard: Guard(minProcessingTime: Duration(milliseconds: 4000)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Text'),
),Example of three buttons in a row.
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GuardedElevatedButton(
guard: Guard(minProcessingTime: Duration(milliseconds: 2000)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Elevated'),
),
GuardedOutlinedButton(
guard: Guard(minProcessingTime: Duration(seconds: 5)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Outlined'),
),
GuardedTextButton(
guard: Guard(minProcessingTime: Duration(milliseconds: 4000)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Text'),
),
].map((widget) => Padding(
padding: const EdgeInsets.only(right: 16),
child: widget,
)).toList(),
),Guard for several buttons
You may use a single Guard for several buttons to prevent interaction with all of them when one is pressed. Below you can find an example with all buttons disabled for a few seconds.

Builder(
builder: (context) {
var guard = Guard(minProcessingTime: Duration(milliseconds: 6000));
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GuardedElevatedButton(
guard: guard,
onPressed: () => {},
onLongPress: () => {},
child: const Text('Elevated'),
),
GuardedOutlinedButton(
guard: guard,
onPressed: () => {},
onLongPress: () => {},
child: const Text('Outlined'),
),
GuardedTextButton(
guard: guard,
onPressed: () => {},
onLongPress: () => {},
child: const Text('Text'),
),
].map((widget) => Padding(
padding: const EdgeInsets.only(right: 16),
child: widget,
)).toList(),
);
},
),Style your buttons
This package gives you the option to style your buttons a bit.

Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GuardedElevatedButton(
guard: Guard(),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.orange,
foregroundColor: Colors.black,
),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Elevated'),
),
GuardedOutlinedButton(
guard: Guard(),
style: OutlinedButton.styleFrom(
backgroundColor: Colors.orange,
foregroundColor: Colors.black,
),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Outlined'),
),
GuardedTextButton(
guard: Guard(),
style: TextButton.styleFrom(
foregroundColor: Colors.orange,
),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Text'),
),
].map((widget) => Padding(
padding: const EdgeInsets.only(right: 16),
child: widget,
)).toList(),
),Full example code
The full example code from the project page is below.
import 'package:flutter/material.dart';
import 'package:guarded_button/guarded_button.dart';
void main() {
runApp(
const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Guarded Button Package Demo',
home: GuardedButtonDemo(),
),
);
}
class GuardedButtonDemo extends StatelessWidget {
const GuardedButtonDemo({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('flutterassets.com'),
),
body: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(24.0),
child: Column(
children: [
const SizedBox(
width: 120,
child: Text('Separate Guards'),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GuardedElevatedButton(
guard: Guard(minProcessingTime: Duration(milliseconds: 2000)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Elevated'),
),
GuardedOutlinedButton(
guard: Guard(minProcessingTime: Duration(seconds: 5)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Outlined'),
),
GuardedTextButton(
guard: Guard(minProcessingTime: Duration(milliseconds: 4000)),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Text'),
),
].map((widget) => Padding(
padding: const EdgeInsets.only(right: 16),
child: widget,
)).toList(),
),
const SizedBox(
width: 120,
child: Text('Guard All'),
),
Builder(
builder: (context) {
var guard = Guard(minProcessingTime: Duration(milliseconds: 6000));
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GuardedElevatedButton(
guard: guard,
onPressed: () => {},
onLongPress: () => {},
child: const Text('Elevated'),
),
GuardedOutlinedButton(
guard: guard,
onPressed: () => {},
onLongPress: () => {},
child: const Text('Outlined'),
),
GuardedTextButton(
guard: guard,
onPressed: () => {},
onLongPress: () => {},
child: const Text('Text'),
),
].map((widget) => Padding(
padding: const EdgeInsets.only(right: 16),
child: widget,
)).toList(),
);
},
),
const SizedBox(
width: 120,
child: Text('Styled Buttons'),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GuardedElevatedButton(
guard: Guard(),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.orange,
foregroundColor: Colors.black,
),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Elevated'),
),
GuardedOutlinedButton(
guard: Guard(),
style: OutlinedButton.styleFrom(
backgroundColor: Colors.orange,
foregroundColor: Colors.black,
),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Outlined'),
),
GuardedTextButton(
guard: Guard(),
style: TextButton.styleFrom(
foregroundColor: Colors.orange,
),
onPressed: () => {},
onLongPress: () => {},
child: const Text('Text'),
),
].map((widget) => Padding(
padding: const EdgeInsets.only(right: 16),
child: widget,
)).toList(),
),
]
.map((widget) => Padding(
padding: const EdgeInsets.only(bottom: 16),
child: widget,
)).toList(),
),
),
),
);
}
}