In Flutter, we have a lot of widgets and we can build everything in a different way. In this post, I want to show you a really easy and fast way to add padding to all children in a row, column, or any widget with children. Practically you can use any widget instead of padding but, this is only an example and can be implemented anywhere.
Let’s say, we have a column or row of icons and you want to add padding to each child inside.
Row(
children: <Widget>[
const Icon(
Icons.home_outlined,
size: 60.0),
const Icon(
Icons.home_work_outlined,
size: 60.0),
const Icon(
Icons.holiday_village_outlined,
size: 60.0),
]
),As a side note, you can read more about flutter icons in this post.
Most of the time we can wrap each element, in my example, it is the icon, with a padding widget, as you can see below.
Row(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: const Icon(
Icons.home_outlined,
size: 60.0),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: const Icon(
Icons.home_work_outlined,
size: 60.0),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: const Icon(
Icons.holiday_village_outlined,
size: 60.0),
),
]
),This Flutter code creates a Row widget that displays three icons. The Row widget contains a list of Padding widgets as its children. Each Padding widget wraps an Icon widget and specifies padding of 8.0 pixels on all sides. The Icon widgets are rendered at a size of 60.0 pixels.
But, what if you want to add o background colour or anything else? The code can grow and grow.
Row(
children: <Widget>[
Container(
decoration: BoxDecoration(
color: Colors.red,
border: Border.all(color: Colors.blue, width: 5.0,),
shape: BoxShape.circle,
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: const Icon(
Icons.home_outlined,
size: 60.0),
),
),
Container(
decoration: BoxDecoration(
color: Colors.red,
border: Border.all(color: Colors.blue, width: 5.0,),
shape: BoxShape.circle,
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: const Icon(
Icons.home_work_outlined,
size: 60.0),
),
),
Container(
decoration: BoxDecoration(
color: Colors.red,
border: Border.all(color: Colors.blue, width: 5.0,),
shape: BoxShape.circle,
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: const Icon(
Icons.holiday_village_outlined,
size: 60.0),
),
),
]
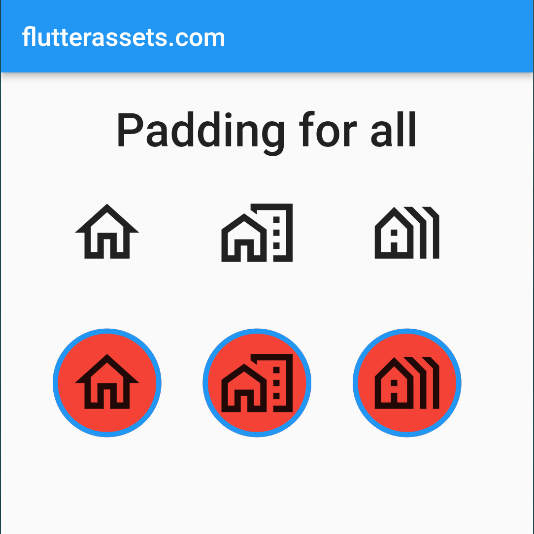
),This code defines a Row widget in Flutter, which displays its children horizontally. The Row has three children, which are all Container widgets. Each Container has a BoxDecoration with a red background colour and a blue border, and it is shaped like a circle. The Container also has a child, which is a Padding widget with 8 pixels of padding on all sides. The Padding widget has an Icon child, which is one of three different icons.
Add Flutter Padding to all children in seconds
Of course, we can create a separate custom widget or simply add a few lines of code at the end of our row element like this:
.map((widget) => Padding(
padding: const EdgeInsets.all(16),
child: widget,
)).toList(),Row(
children: <Widget>[
const Icon(
Icons.home_outlined,
size: 60.0),
const Icon(
Icons.home_work_outlined,
size: 60.0),
const Icon(
Icons.holiday_village_outlined,
size: 60.0),
].map((widget) => Padding(
padding: const EdgeInsets.all(16),
child: widget,
)).toList(),
),The children property of the Row widget is set to a list of widgets, which are created using the map() function and the Padding widget. The map() function applies the Padding widget to each of the icons in the list, and the toList() function converts the resulting iterable to a list.
Overall, this code creates a row of icons with padding around each icon.
The more complex example with paddings and container BoxDecoration is below.
Row(
children: <Widget>[
const Icon(
Icons.home_outlined,
size: 60.0),
const Icon(
Icons.home_work_outlined,
size: 60.0),
const Icon(
Icons.holiday_village_outlined,
size: 60.0),
].map((widget) => Padding(
padding: const EdgeInsets.all(16),
child: Container(
decoration: BoxDecoration(
color: Colors.red,
border: Border.all(color: Colors.blue, width: 5.0,),
shape: BoxShape.circle,
),
child:
Padding(
padding: const EdgeInsets.all(8.0),
child: widget,
)
),
)).toList(),
),The list of Icon widgets are transformed using the map function, which applies the function passed to it to each element in the list and returns a new list of transformed elements. In this case, the function being applied wraps each Icon widget in a Padding widget with a padding of 16 pixels on all sides, and then wraps that in a Container widget with some additional styling applied.
The Container widget has a BoxDecoration applied to it, which gives it a red background colour, a blue border with a width of 5 pixels, and a circular shape. The Icon widget is then wrapped in another Padding widget with a padding of 8 pixels on all sides and that widget is passed as the child of the Container.
Finally, the transformed list of widgets is converted back to a list using the toList method and passed as the children property of the Row widget. This will result in a row of three icons with the additional styling applied.